In this blog I will go over my roles and responsibilities over the course of the completed project and reflect on my key performance indicators.
As I had the position of team lead this trimester, my responsibilities were higher than in the last projects. My role of team lead included planning the project and distributing the workload among my team members, as well as making sure that all tasks were completed on time. Looking back at the project now, I can say that there is room for improvement in following up with my team and pushing them more to submit the work on time. I believe that what hindered me in this aspect was my own nature and tendency to empathize with the people around me so I will be working on increasing my sense of authority over my team mates whenever I happen to be in that position.
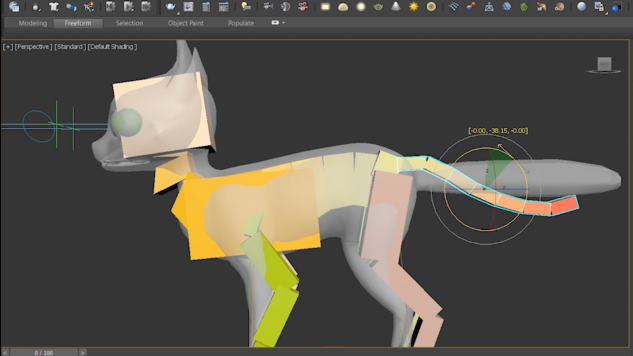
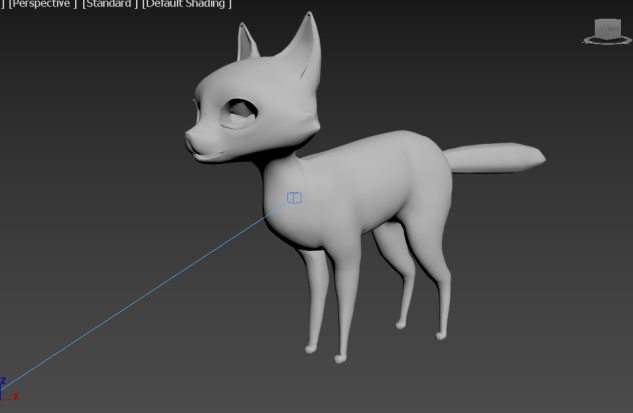
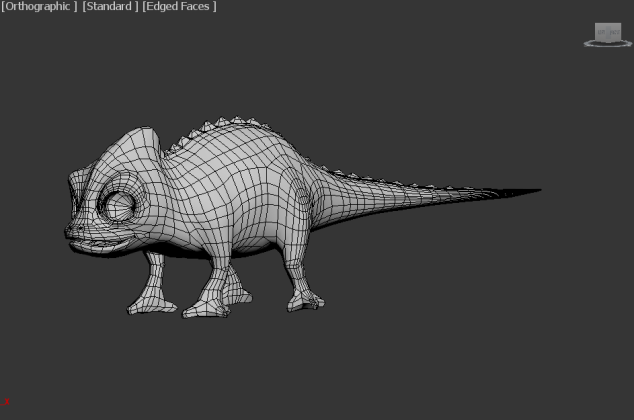
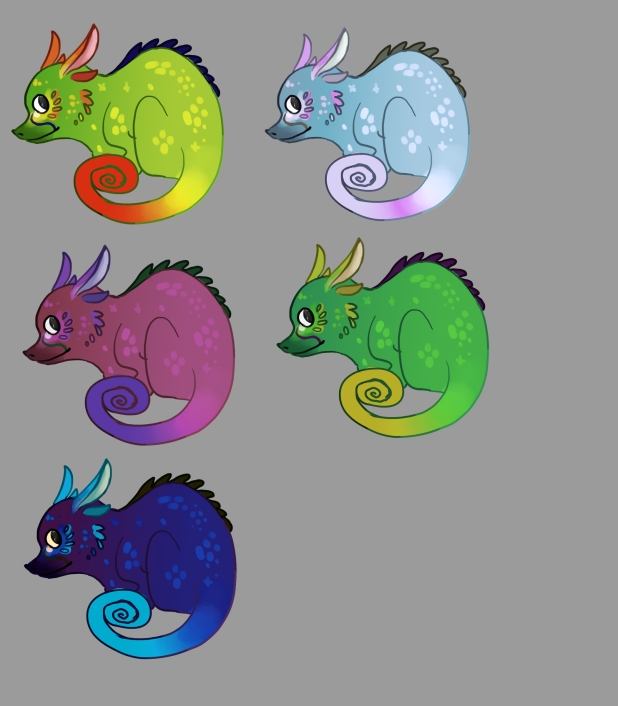
In addition to my team lead responsibilities, as an animator my role was to plan out and complete the major animations of our project which I have achieved. During that process, I got as much feedback as possible from my lecturers in order to produce the best result. Apart from animating, I have also modeled, rigged and skinned both of the characters.
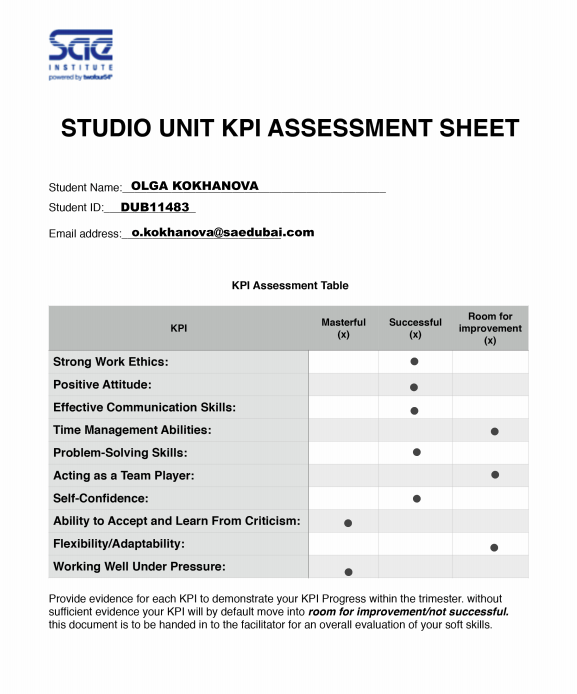
Below is my evaluation of my KPIs which I have written in the beginning of the trimester. I will focus on reflecting on the 3 points which had room for improvement(Time Management Abilities, Acting as a Team Player and Flexibility/Adabtability.

Time Management Abilities
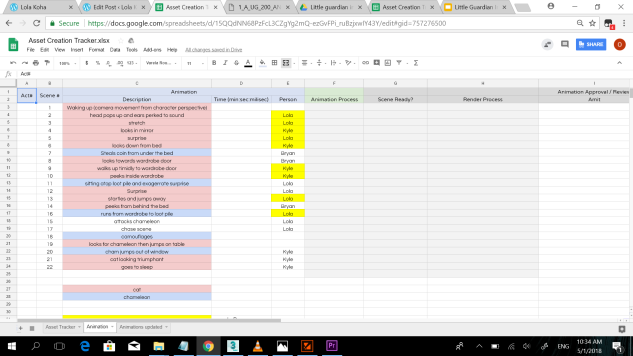
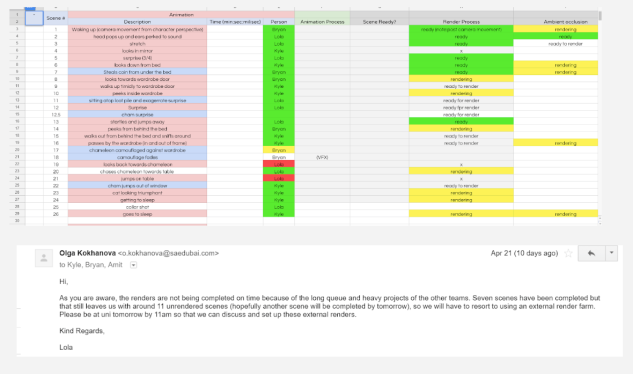
As an example of my time management abilities this trimester I will use the rendering stage as an example reflecting on my improvement. During the last weeks of our project it became clear that using the provided render farms would not let us render out our scenes on time so I had to find a way to manage the scenes in a way to have the renders completed. Below is a screenshot of all the assigned animations which helped my team navigate easier and make sure that all animations were ready for rendering. Below is also an email in which I propose to use an external render farm in order to render our project on time.
Acting as a Team Player
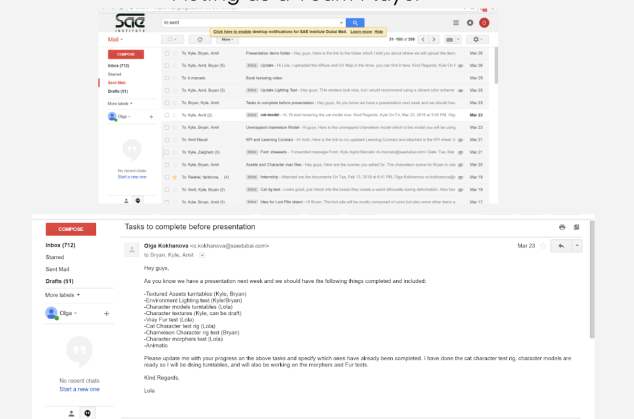
This trimester I believe I have considerably improved my skill in acting as a team player as I kept up to date with my lecturers and team mates and pushed them to keep me up to date as well(even though there were initial issues with that). Below are screenshots of a part of the emails I send as well as an email outlining the tasks for a particular week.

Flexibility/Adabtability
My adaptability to changes in workflow this trimester can be demonstrated by the use of an external render farm. I go into more detail of the whole experience in a previous blog (image below) and below is a screenshot of the renders produced on the farm.